前回は、ゲーム内に制限時間をつけて、60秒以内にゲームがクリアされなければ、ゲームオーバーの処理が実行されるという設定にしました。
一時停止ボタンと一時停止画面を作成して、一時停止ボタンを押すと一時停止画面が出てきて、ゲームが止まるという設定にします。
今回はUIの部分のみを作成して次回一時停止のプログラムを書いていきます。
一時停止画面を追加
まずは一時停止画面を作成していきます。
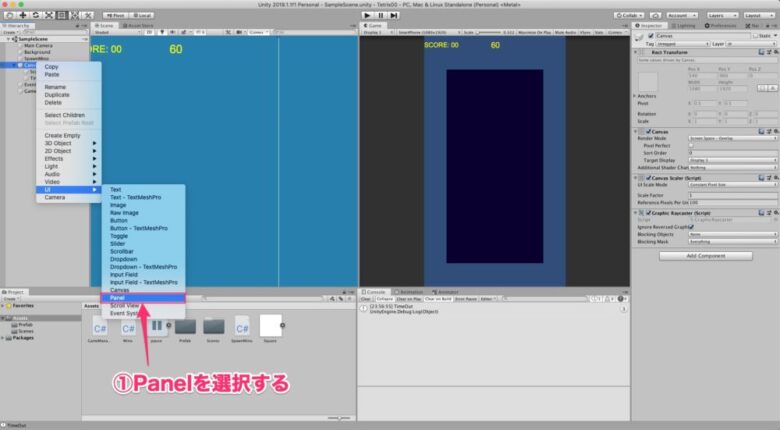
①Canvasを右クリックしてUI→Panelを選択します

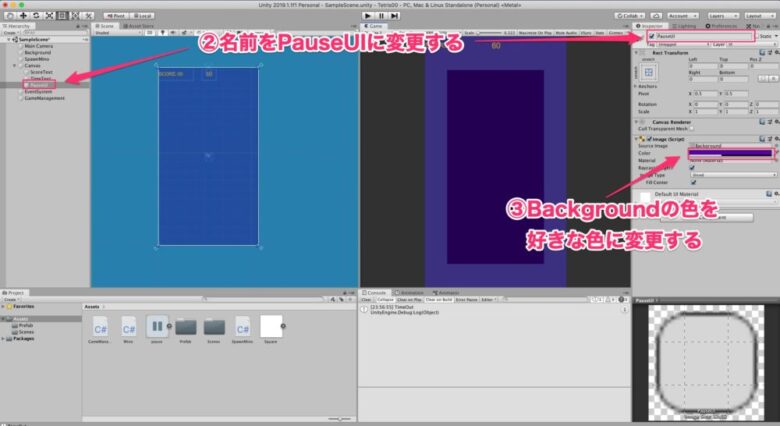
②作成したPanelの名前をPauseUIに変更します
③Backgroundの色を好きな色に変更してください

Restartボタンを追加
次にRestartボタンを追加します。
PauseUIとは親子関係になります。PauseUIが親でRestartボタンが子です。
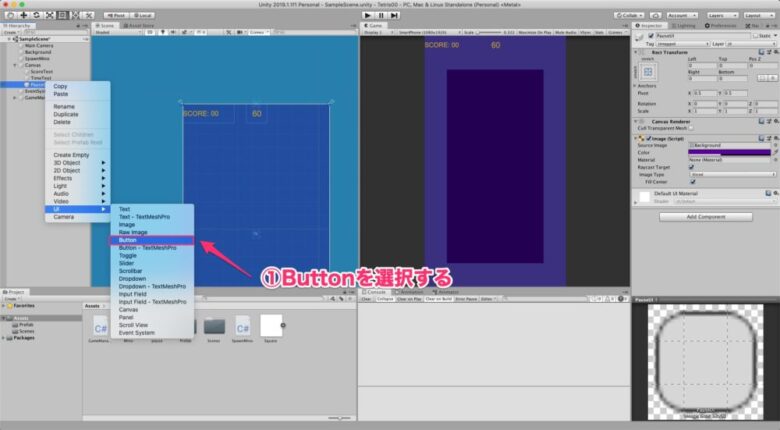
①PauseUIを右クリックしてUI→Buttonを選択します

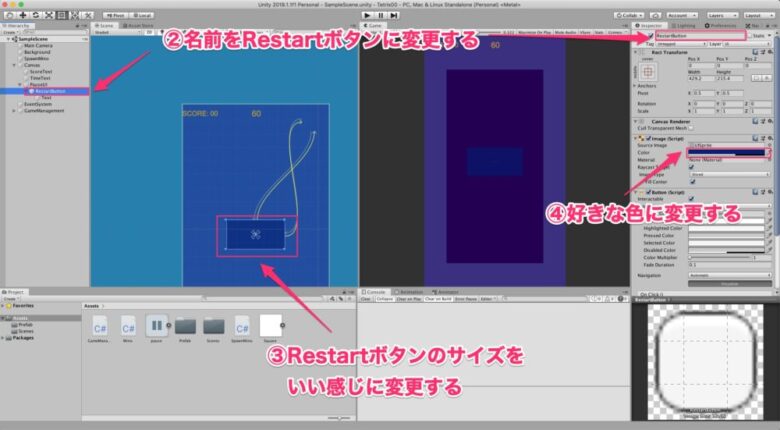
②名前をRestartボタンに変更します
③Restartボタンのサイズをいい感じに調整します
④Restartボタンの色を好きな色に変更します

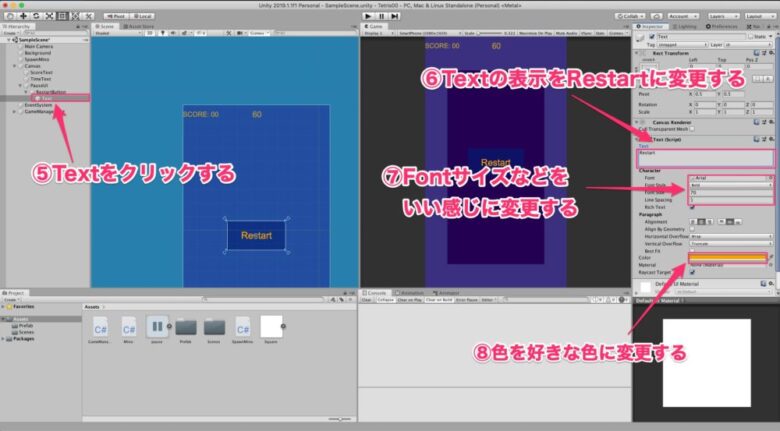
⑤ Textをクリックします
⑥Textの表示をRestartに変更します
⑦Fontサイズなどをいい感じ変更します
⑧Textの色を好きな色に変更します

一時停止ボタンを追加
次に一時停止ボタンも作成します。
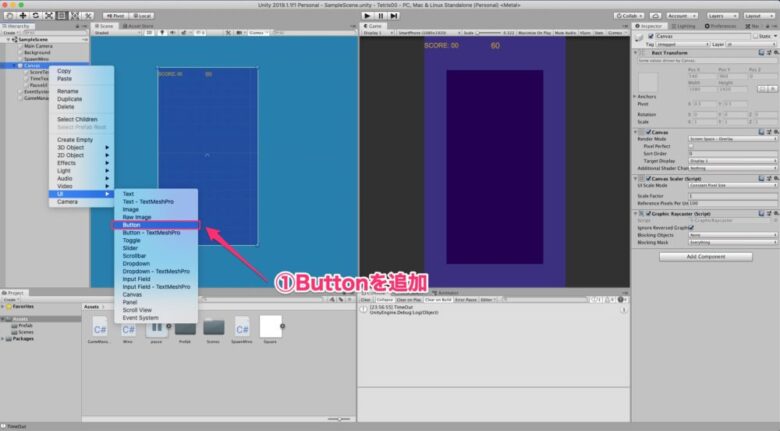
①Canvasを右クリックしてUI→Buttonを選択します

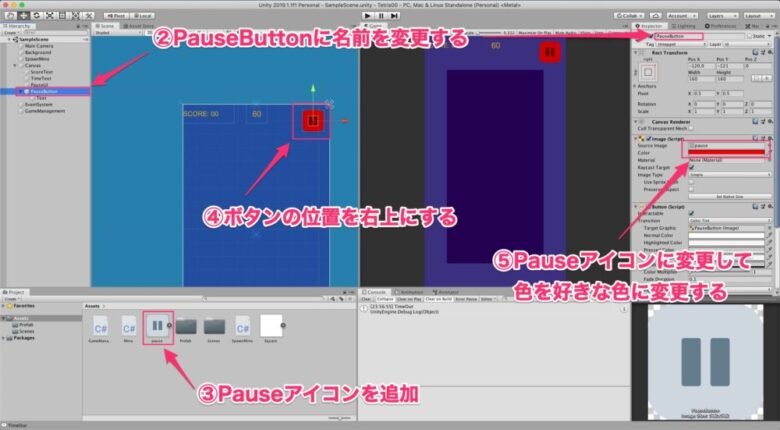
②PauseButtonの名前を変更する
③Pauseアイコンを追加(“Pause アイコン”などで検索すれば出てくるので、画像をUnity上に追加してください)
④Pauseボタンの位置を右上に変更します
⑤Pauseアイコンに画像を変更して、色を好きな色に変更してください

UdemyでUnityを学習する
個人的に、最初のUnityでの開発は動画を見ながら行うことをオススメします。
Udemyには初心者向けから中級者向けなどUnityを教えてくれる教材が揃っていて、割引期間だと数千円で講座を受講できます。
スペシャリストの方の講義が数千円で学べると思うと本当に安いと感心します。
実際に私もいくつかUdemyで課金をして色々学んでいます。
また、Udemyを使ったことがない方も30日返金保証もついているので安心して始めることができます。
まずはお試しで講座を受講してみましょう。
今回のまとめ
いかがでしたでしょうか?
今回は、一時停止画面と一時停止ボタンを作成しました。
もちろん、画面とボタンを作成しただけではゲームは止まりません。
次回は、Pauseボタンを押すと一時停止画面を出して、Restartボタンを押すとテトリスゲームに戻るというプログラムを追加します。
最後まで読んでいただきありがとうございました。



コメント