こんにちはマサです。
今回はGoogle Chromeでサイト全体をスクリーンショットで撮る方法を紹介します。
サイトの一部分だけの場合は必要ありませんが、サイト全てのスクリーンショットを撮りたい時に役立つ方法です。
Google Chrome・スクリーンショットの撮り方
今回はMacを使用していますが、操作方法はWindowsでも同じですのでご了承ください。
わかりやすいようにhttps://masavlog.com/で実施しました。
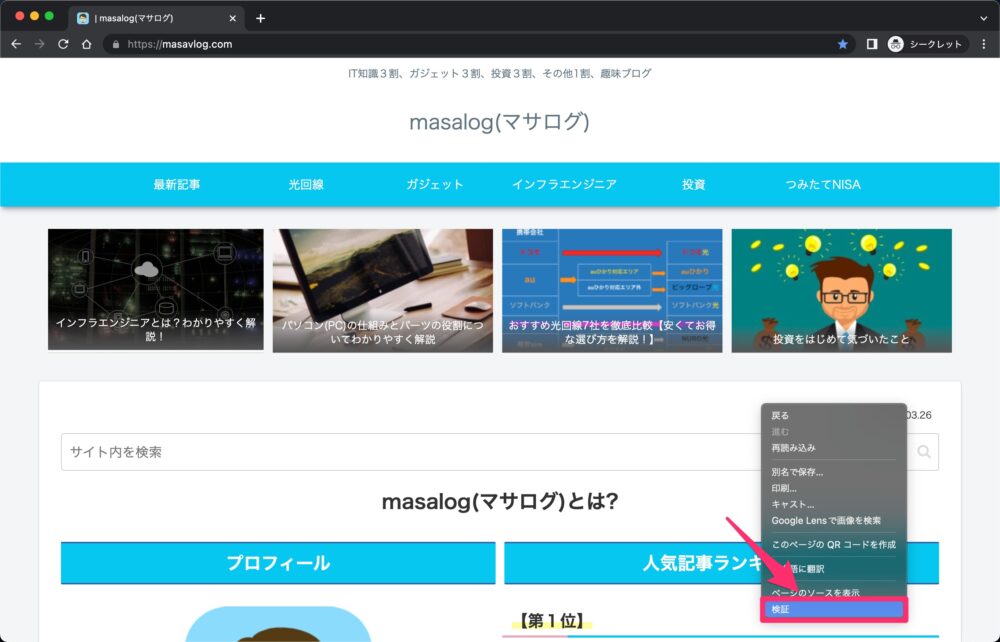
①右クリック → 検証をクリック

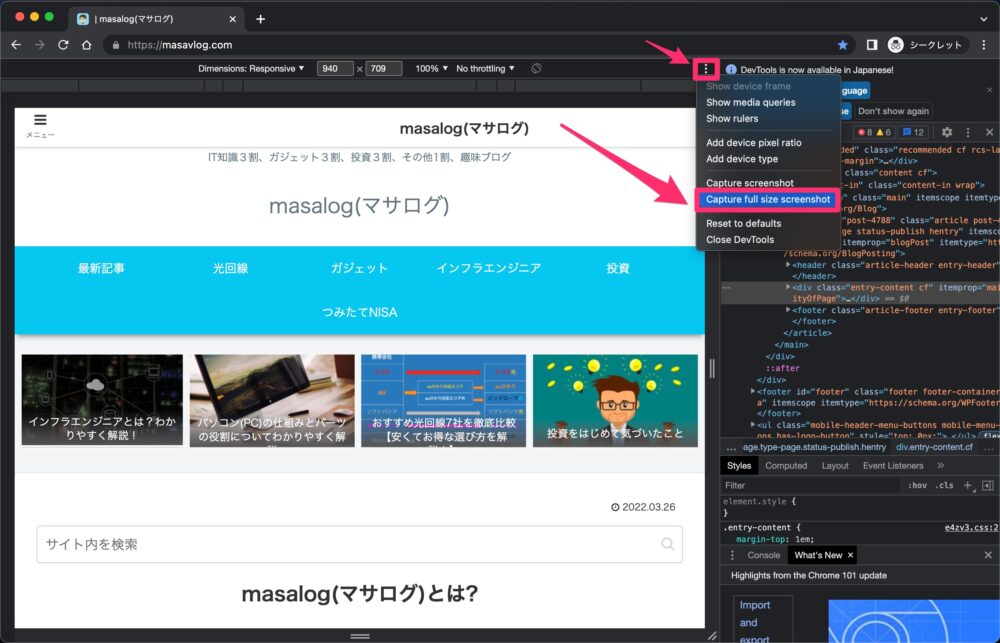
②三本線をクリック → Capture full size screenshot をクリックする

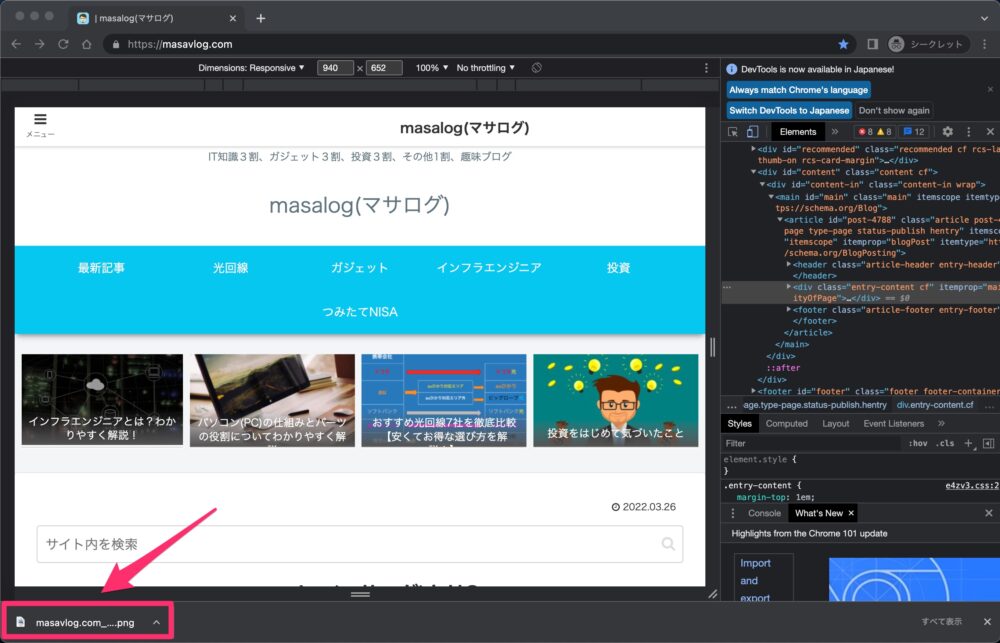
③左下に画像がダウンロードされます
※もしくは、ダウンロードフォルダを確認してください

④今回の場合は、下記のような画像がダウンロードされました

サイト全体のスクリーンショットを撮る方法は以上です。
今回のまとめ

今回は、Google Chrome・サイト全体のスクリーンショットを撮る方法を解説!というテーマで解説しました。
サイト全体をスクリーンショットを撮る方法は、今回紹介した方法以外にもたくさんありますので少し調べてみるのも良いかもしれません。
最後まで読んでいただきありがとうございました。


コメント